FREELANCE / REMOTE WORK / Q4 2018
ESC Games Desktop App
"Can we make it possible for 50,000 people to play a game together on a jumbotron?"

ONCE UPON A TIME...
ESC Games was created to bring large crowds of people together for interactive multiplayer experiences.
The early approach was custom-made theaters at events, but that wasn't feasible financially. So, the business pivoted to a software platform direction during late 2017.
After a restructuring of the company, including the hiring of a new CEO, CTO, and Head of Product, the team was ready to make some software in 2018.
On a chilly fall day that year, I met with the ESC Games team to begin a freelance contract to design and help them build an app for hosting games on Mac and Windows.
MY ROLE
Establish strategy, methods, and tools
End-to-end product design
Created a design system in Figma
Stakeholders
Biz Dev Lead, Game Designer, Marketing Lead, Head of Product, and the CEO (it was a tiny startup)
OUTCOMES
From intitial proof of concept to open Beta release in 3 and a half months.
This tool powered live games during 3 NCAA basketball events held at the Prudential Center and 35 minor league baseball games during Summer 2019.
THE OBJECTIVE
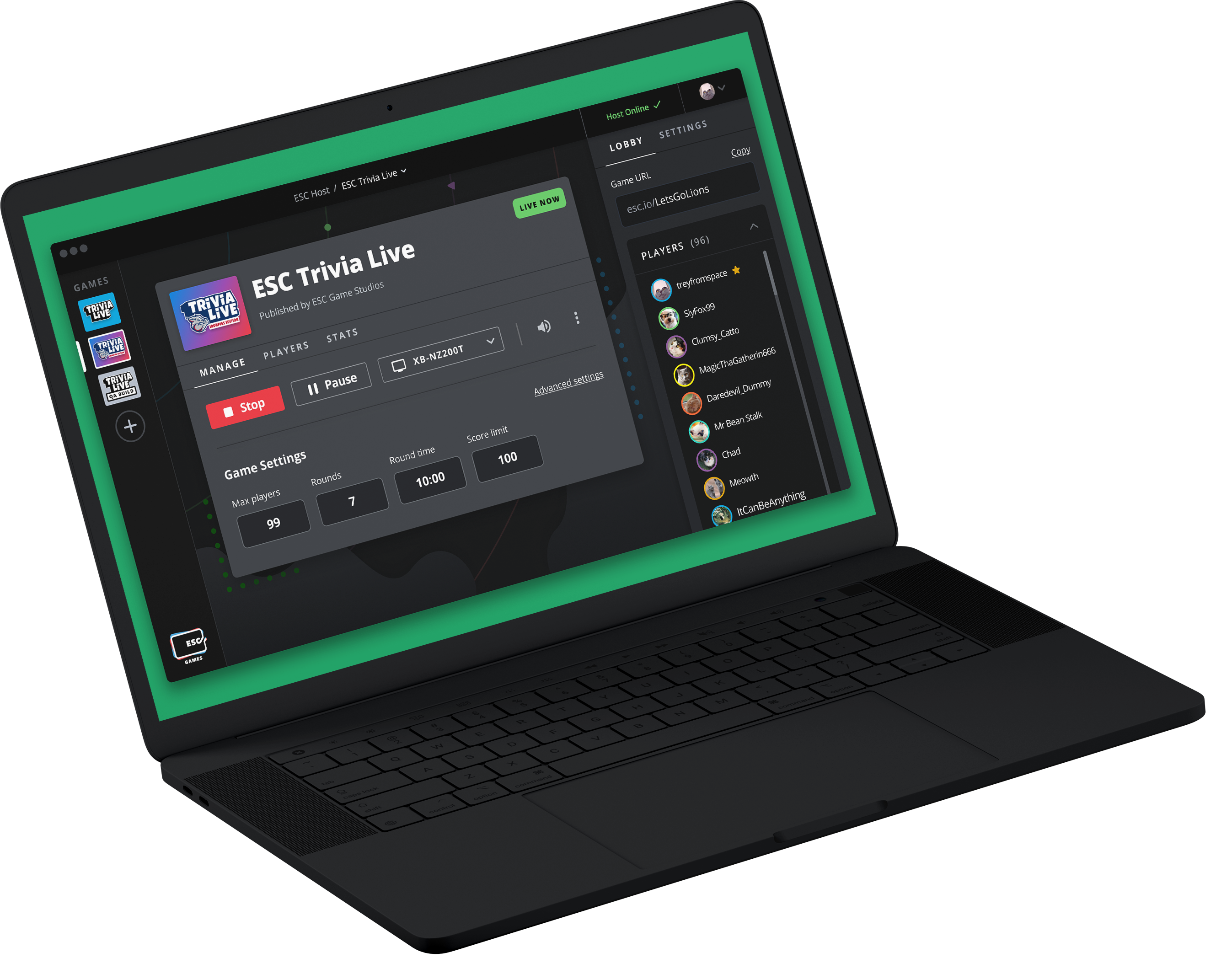
Design a MacOS and Windows desktop app that can host interactive multiplayer games for thousands of players sitting in front of any size screen, but primarily jumbotrons at sporting events.
Establish design strategy and implement process and tools needed to execute the design of this tool with a customer-first, scalable, and measured approach.

STEP ONE: DISCOVER EVERYTHING POSSIBLE
Who is this product for, why do they need it, and what are the business opportunities here? Are there any major challenges to success?
STEP TWO: DEFINE THE POSSIBILITIES
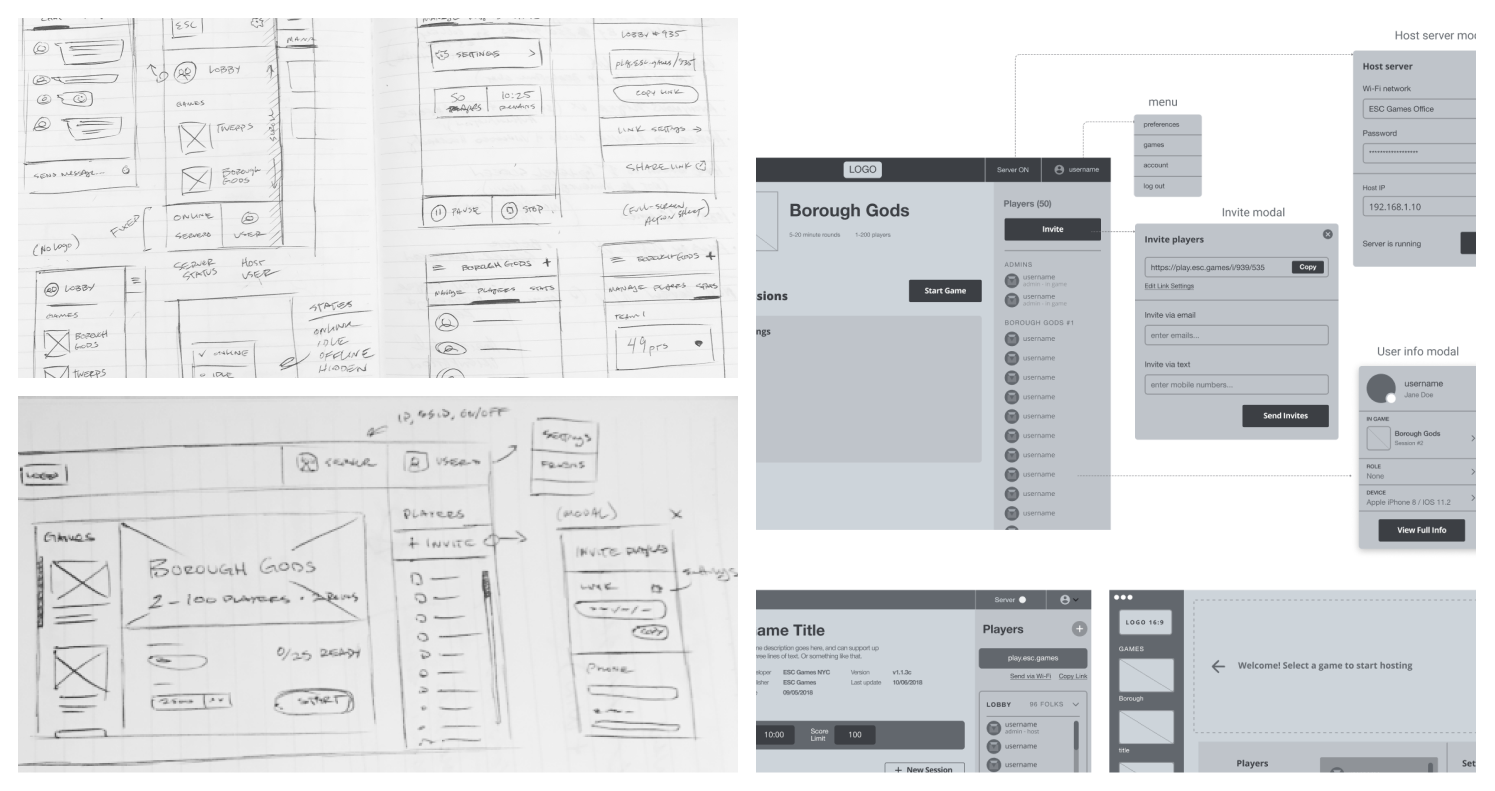
What functionality and content does the app need? What should the architecture and hierarchy be? How does it scale?

Information architecture and user flows help to bring order, logic, and structure to an endless amount of "what if?" and "what could be," and is a useful tool for helping everyone on the team understand how the app works and is structured under the hood.
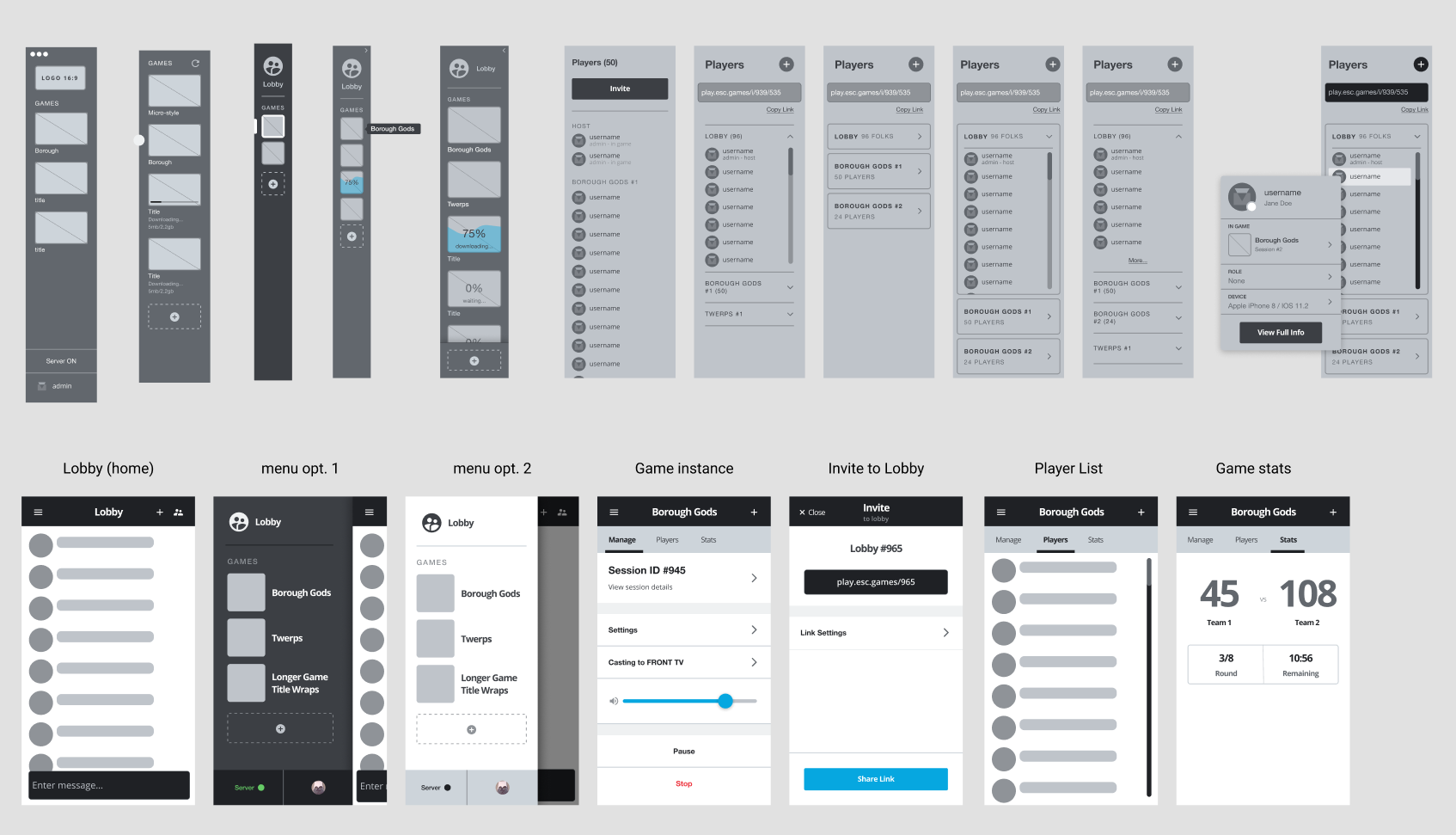
STEP THREE: REFINE THE DEFINITION, TEST ASSUMPTIONS
How does each view and step of the app work? What should it look and feel like to use? How do we test and get feedback all the time?